
- Todas as páginas: Uma tabela lista todas as páginas criadas em ordem alfabética.
- Adicionar nova: Opção para criação de uma nova página.

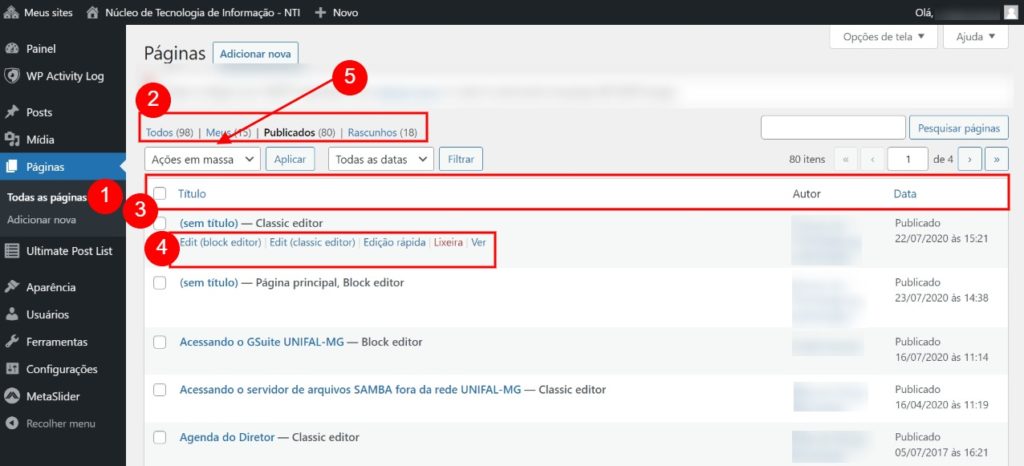
- Lista todas as páginas criadas.
- Filtros que facilitam a localização rápida das páginas. Além dos filtros é possível usar a caixa de pesquisa para buscar uma página.
- A tabela de páginas apresenta as seguintes colunas: título, autor e data.
- Título – Exibe o título do página como um link. Clique no link Título para permitir que esta página seja editada. Ao lado do título, se uma página for de natureza rascunho, particular, pendente, aderente ou protegida por senha, virá identificada em negrito. Também ao lado do título poderá vir identificado em negrito qual editor foi usado para criar o post (editor clássico ou editor em blocos).
- Data – A coluna Data mostra a data “Publicado” para páginas publicadas ou a data “Última Modificação” para outras páginas. Colunas como Título e Data, podem ser clicados para classificar a Tabela em ordem crescente ou decrescente. Passe o mouse sobre o título da coluna, por exemplo Título, para ver a seta para cima ou para baixo. Clique no título para alterar a ordem de classificação.
- Na tabela, ao passar o mouse sobre o título é possível acessar os links para edição da página (edição com o editor em blocos ou edição com o editor clássico). A edição rápida é uma ação imediata realizada em um página. A edição rápida permite alterar os seguintes itens sem acessar a página – Título, Slug, Data, Autor, Senha, Status. A opção “Lixeira” envia a página para a lixeira. Nos filtros (2) é possível visualizar a ‘Lixeira’, e seus itens com opções que permitem ‘Restaurar’ ou “Excluir Definitivamente” uma página. O link “Ver” permite visualizar a página.
- As ações em massa permitem que várias páginas selecionadas possam ser alteradas. Selecione a ação disponível, marque as páginas que deseja alterar e clique no botão “Aplicar”.

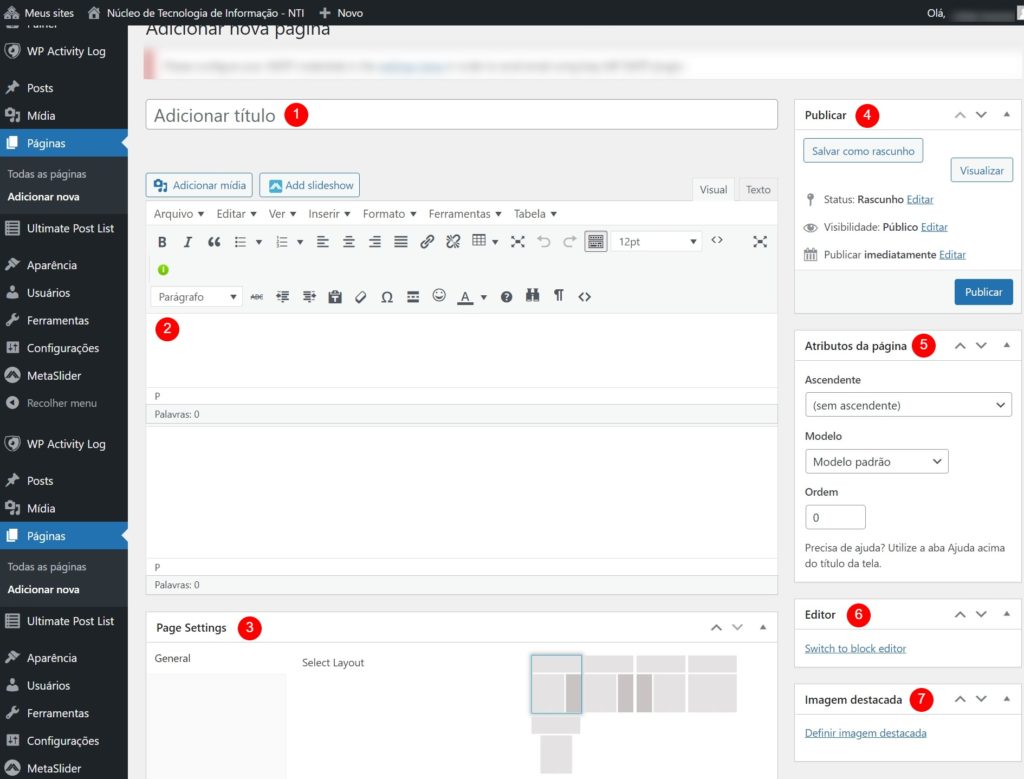
- Esta caixa deve conter o título da página. Você pode usar qualquer palavra ou frase. Evite usar o mesmo título duas vezes, pois isso causará problemas.
- A caixa em branco é onde o usuário insere sua escrita, links, imagens, links para imagens e qualquer informação que deseja exibir em seu sítio usando um editor. O editor mostrado na imagem acima é o editor clássico. O conteúdo da página pode ser inserido e formatado por ele. A edição pelo editor clássico será detalhado em um tópico específico.
- Page Settings: Por padrão o tema UNIFAL, não utiliza barra laterais nos seus sítios. E caso, esta configuração não seja alterada para todo o sítio (o que é possível pelo menu Aparência -> Personalizar) pode-se alterar o layout de cada página/post individualmente. Se desejar alterar o layout da página individualmente, basta marcar a opção escolhida. A definição do layout feita por aqui será aplicado somente a esta página.
- Publicar:
- Botão “Salvar como rascunho”: o usuário pode salvar sua página sem ter que publicá-la imediatamente. Dessa forma poderá trabalhar na página, salvando seu progresso e somente publicá-la quando estiver pronta.
Para retornar aos seus rascunhos mais tarde, visite Páginas – Todas as páginas na barra de menu e selecione sua página na lista. Pode ser usado o filtro “Rascunhos” para encontrá-las mais facilmente. - Botão “Visualizar”: Permite que o usuário veja a página antes de publicá-la.
- Botão Publicar/Atualizar: No momento de criação da página, ou seja, a primeira vez que for publicar o botão apresentado será o “Publicar”. Se estiver editando uma página publicada anteriormente, o botão apresentado será “Atualizar”.
- Status: os principais status são Rascunho e Publicado. Rascunho significa que a página não foi publicada e permanece em rascunho para o criador dela. Um status Publicado significa que a página foi publicada e está ativa em seu sítio, podendo ser visualizada por todos.
- Visibilidade: Determina como a página aparece para o mundo. (clique em Editar ao lado de Visibilidade ). As páginas públicas serão visíveis para todos os visitantes do sítio depois de publicadas. Páginas protegidas por senha são publicadas para todos, mas os visitantes devem saber a senha para visualizar seu conteúdo. Páginas privadas são visíveis apenas para o usuário (e para outros editores ou administradores do sítio).
- Agendamento: Para agendar uma página para publicação em uma hora ou data futura, clique em Editar ao lado das palavras “Publicar imediatamente”. Também é possível alterar a data de publicação para uma data no passado para páginas retroativas. Altere as configurações para a hora e data desejadas. Clique em “Ok” e então no botão “Agenda ” quando tiver concluído o agendamento.
- Botão “Salvar como rascunho”: o usuário pode salvar sua página sem ter que publicá-la imediatamente. Dessa forma poderá trabalhar na página, salvando seu progresso e somente publicá-la quando estiver pronta.
- Atributos da página:
- Ascendente: As páginas podem ser organizadas em hierarquias. Por exemplo, você pode ter uma página “Cursos” com as páginas “Graduação” e “Pós-Graduação” abaixo dela. Em “Pós-Graduação”, você pode ter outra página com o título “Stricto Sensu” e “Lato Sensu” . As URLs podem ter a seguinte aparência:
- https://www.unifal-mg.edu.br/seusitio/cursos/graduacao
- https://www.unifal-mg.edu.br/seusitio/cursos/pos-graduacao
- https://www.unifal-mg.edu.br/seusitio/cursos/pos-graduacao/stricto-sensu
- https://www.unifal-mg.edu.br/seusitio/cursos/pos-graduacao/lato-sensu
- Ascendente: As páginas podem ser organizadas em hierarquias. Por exemplo, você pode ter uma página “Cursos” com as páginas “Graduação” e “Pós-Graduação” abaixo dela. Em “Pós-Graduação”, você pode ter outra página com o título “Stricto Sensu” e “Lato Sensu” . As URLs podem ter a seguinte aparência:
- Editor: Como mostrado no item 2, o editor de conteúdo padrão habilitado nos sítios é o editor clássico. Entretanto, atualmente, o editor padrão do WordPress é o editor em blocos. Como muitos usuários mantenedores dos conteúdos dos sítios da UNIFAL-MG estão acostumados ao editor clássico, este foi mantido como padrão, porém foi adicionada uma opção para o novo editor em blocos. Este editor, assim como o clássico, é utilizado para a construção de conteúdo dentro das páginas e posts dos sítios.
Na caixa Editor é possível alternar para o Editor em Blocos através da opção “Switch to block editor”.
O editor em blocos oferece uma experiência superior em relação ao editor clássico. Ele permite não apenas a edição de texto, mas também alterações de layout e estrutura da página de forma fluída e simples, mesmo sem o conhecimento de códigos HTML e CSS.
Toda a criação de conteúdo se baseia em blocos de edição, possibilitando recursos como arrastar e soltar para reorganizar cada bloco.
O editor clássico se parece muito com o editor do Microsoft Word. Justamente por isso, ele dificulta algumas tarefas que deveria ser simples. Por exemplo, inserir duas imagens, uma ao lado da outra, usando o editor clássico é mais trabalhoso que no novo editor em blocos.
Os recursos oferecidos pelos dois editores serão mostrados em tópicos específicos. - Imagem destacada: é possível definir uma imagem destacada para a página. Esta imagem será exibida no topo da página, antes do título e do conteúdo.
